[Vue] 뷰 라우터
Vue는 SPA 프레임워크로 서버에 요청하여 이동할 페이지를 갱신하는 것이 아니라, 미리 해당 페이지들을 받아놓고 페이지 이동시 화면을 갱신합니다.
이러한 페이지 이동을 위한 환경을 제공하는 것이 뷰 라우터(Vue Router)입니다.
이러한 Vue 라우터를 설치하는 방법은 다음과 같습니다.
<!--NPM을 이용한 설치-->
npm install vue-router
<!--CDN-->
<!--뷰 라우터를 위한 뷰 라이브러리-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.3/dist/vue-router.js"></script>
Vue 라우터 사용방법
이렇게 설치한 Vue 라우터를 사용하기 위해서는 Vue 라우터 인스턴스 정의하고 Vue인스턴스에 매칭해줘야 합니다.
var router = new VueRouter({
routes: [
{
path: 'url',
component: 해당 url에 표시될 컴포넌트
}
]
});
new Vue({
el: ...,
router : router
});또한, 이렇게 정의한 뷰 라우터를 나타낼 router-view 태그를 html상에서 정의해줍니다.
이러한 router-view 태그는 컴포넌트를 호출할 영역이라 생각하시면 됩니다.
<div id="...">
<router-view></router-view>
</div>
예시 코드
'/'을 url로 가지는 main 페이지와 '/login'을 url로 가지는 login페이지를 구현해보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<router-view></router-view>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.3/dist/vue-router.js"></script>
<script>
var LoginComponent = {
template: '<div>login</div>'
}
var MainComponent = {
template: '<div>main</div>'
}
var router = new VueRouter({
routes: [
{
path: '/login',
component: LoginComponent
},
{
path: '/',
component: MainComponent
}
]
});
new Vue({
el: '#app',
router: router,
});
</script>
</body>
</html>
결과를 보시면 입력한 url마다 각각 login/main 컴포넌트의 탬플릿이 출력되는 것을 확인할 수 있습니다.
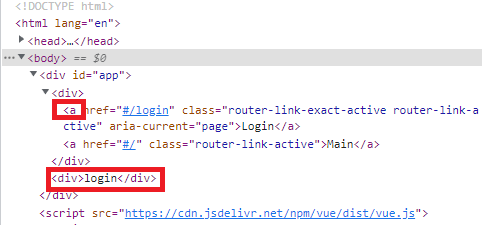
또한, html 상에서도 url마다 달라지는 것을 확인할 수 있습니다.
 |
 |
 |
 |
즉, 표현할 각 컴포넌트 탬플릿을 <router-view>에 표현한 것입니다.
router-link
이때까지의 페이지 이동은 직접 주소를 변경하여 적용하였지만, 일반적으로 사용자에게는 링크를 통해 페이지가 이동되는 환경을 제공합니다. 이러한 환경을 구현할 수 있는 것이 router-link 태그입니다.
<router-link to='url'></router-link>router-link태그를 추가한 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<router-link to="/login">Login</router-link>
<router-link to="/">Main</router-link>
</div>
<router-view></router-view>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.3/dist/vue-router.js"></script>
<script>
var LoginComponent = {
template: '<div>login</div>'
}
var MainComponent = {
template: '<div>main</div>'
}
var router = new VueRouter({
mode : 'history',
routes: [
{
path: '/login',
component: LoginComponent
},
{
path: '/',
component: MainComponent
}
]
});
new Vue({
el: '#app',
router: router,
});
</script>
</body>
</html>코드 결과물
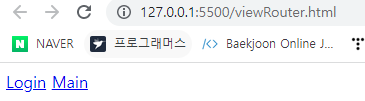
첫 번째 사진에서의 각 링크를 클릭하면 2,3번째 사진처럼 url변경 및 페이지 이동이 이뤄집니다.
 |
 |
 |

페이지 이동과 함께 <router-view>가 해당 탬플릿으로 변경됩니다.
또한, 우리가 정의한 router-link태그는 화면에서 <a>태그로 변환되어 제공됩니다.
이때까지의 url은 앞에 '#'가 붙어있습니다.

이러한 '#'문자 없이 url을 구성하고 싶다면 VueRouter를 정의할 때, mode='hostory'를 추가해주면 됩니다.(mode의 기본값은 'hash'입니다)
var router = new VueRouter({
mode : history,
routes: [
...
]
});
이번 게시물로 Vue에서 화면에 표현할 컴포넌트를 가지고 있다가 변경될 요소만 갱신하는 SPA의 특징을 제공하는 Vue Router를 다뤄봤습니다.
참조
[강의] 인프런 - Vue.js 시작하기 - Age of Vue.js(캡틴판교) https://www.inflearn.com/course/age-of-vuejs