https://github.com/jje951122/Cloud_Education_Busan_FrontendMiniProject
GitHub - jje951122/Cloud_Education_Busan_FrontendMiniProject
Contribute to jje951122/Cloud_Education_Busan_FrontendMiniProject development by creating an account on GitHub.
github.com
주제 : 문화 공연 예매 사이트
기간 : 2021.06.14 ~ 2021.06.18(5일)
사용한 기술 :
- React
- JavaScript, CSS, HTML
프로젝트 결과물
메인 페이지
- 공연 썸네일, 인기순위 클릭을 통해 공연의 상세정보, 예매가 가능한 페이지로 이동
- 썸네일 이미지 hover시 상영기간, 상영장소에 대한 정보 제공

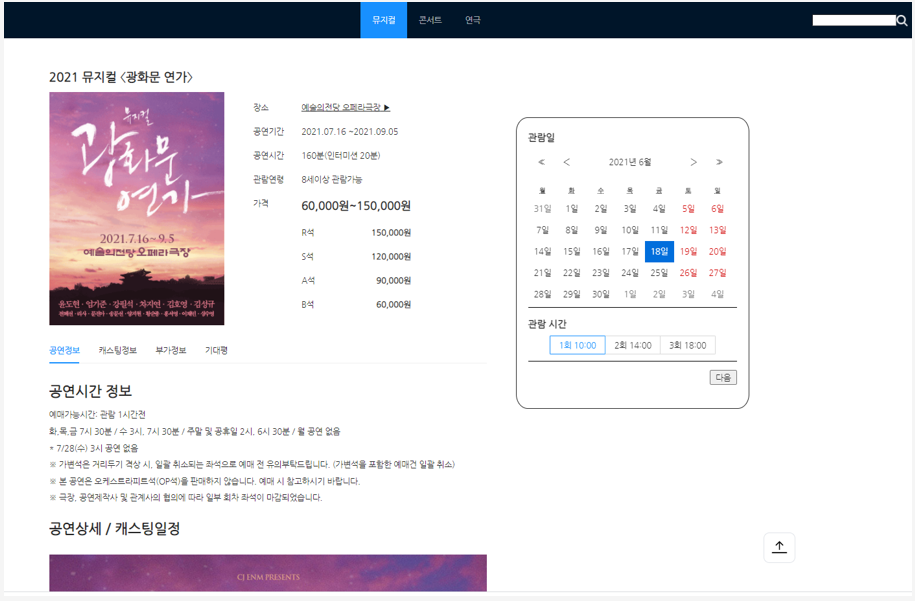
상세 페이지
- 카테고리로 작품에 대한 상세 설명을 구분(공연정보, 캐스팅정보, 부가정보)

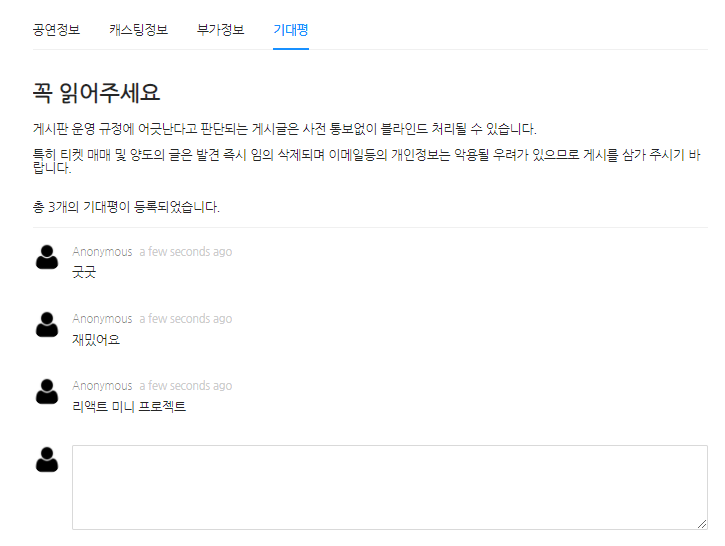
기대평 - 게시판 기능
사람들의 감상평, 기대평을 작성할 수 있는 공간 구현

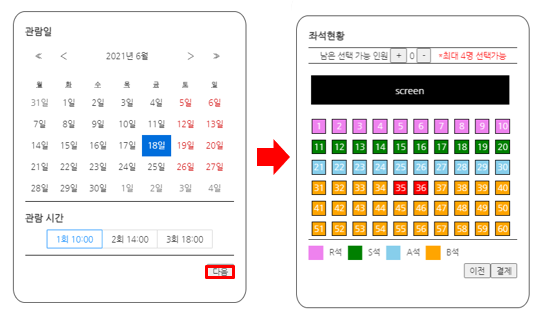
예매 기능
관람일 선택 -> 좌석 수 선택 -> 좌석 선택으로 예매가 진행됨

후기
이전에 node.js를 이용하여 게시판만들기를 해본적이 있지만 그때그때 원하는 지식을 찾으면서 했을 뿐이고 그 외에는 웹에 대해 학습해본적이 없었다. 그렇기 때문에 비교적 간단한 프로젝트라고 생각하지만 1주간의 짧은 교육과정으로는 쌓은 지식으로는 개발과정이 꽤나 어려워 구글링을 통해 힘들게 개발해나갔다.
지식적으로도 힘들었지만 처음 배워본 웹, React를 활용해보기에는 개발기간이 너무나 짧았다. 5일간의 기간 중 첫번째 날에는 아이디어를 생각하고 그에 따른 회의를 했기 때문에 실제 개발기간은 4일이었기 때문에 원하는 모든 기능을 구현하지는 못했다.
특히 예매에서는 결제 부분까지는 개발하지 못했고 기대평의 경우에도 DB에 저장하는 방식이 아닌 세션에 남겨두기 때문에 이후 다시 실행할때는 기대평의 정보가 남아있지 않는다.
4명으로 프로젝트를 진행했지만 팀원 중 대부분이 시험기간중이라 원활한 의사소통이 안된점이 아쉬웠고 협업 관리도구인 git의 중요성을 잘 알게되었다.
git을 활용하기는 했지만 다들 처음 git을 사용해보기도 했고 활용하기가 어려워 자신이 맡은 부분을 git에 올리지 못하고 시험을 준비하고 있어 마냥 기다린적도 있으니... 이후의 프로젝트에서는 점차 나아질 부분이니 git을 잘 활용할 수 있는 환경을 만드는게 좋다고 느꼈다.
졸업전 연구실 프로젝트나 공모전을 통해 다른 사람과 함께 프로젝트를 진행해본적은 있으나 그 당시에는 잘 알고 있는 사람들끼리 팀을 이뤄 개발했기 때문에 프로젝트 기간동안 기술적인 부분외에는 어려움이 없었지만, 이번 프로젝트를 통해 처음으로 기술적으로나 성격적으로나 모르는 사람들과 함께 프로젝트를 진행할 수 있어 지금까지 해본 프로젝트와는 다른 새로운 경험이었다.
'프로젝트' 카테고리의 다른 글
| 클라우드 네이티브 개발자 양성과정 - 최종 프로젝트 (0) | 2021.11.29 |
|---|---|
| 클라우드 네이티브 개발자 양성과정 - 백앤드 미니 프로젝트 (0) | 2021.08.27 |


댓글